Does DB2 support for identity columns? Yes, it is. All numeric data types in DB2 database support for identify columns. Identity columns means, a field or column in a database table which automatically set its values for a new row insert. You don't need to provide value for the identity field when you insert new row into your table. For example if you want to set your customer identification number grow like 1000,1001,1002,1003... , you can set customer identification number column as identity column and starting number 1000 and increment value is 1. Then when you insert next customer it will increase the maximum customer identification number by 1 and automatically insert into the table.
You can find iSeries Navigator from "Start -> IBM iSeries Access for Windows -> iSeries Navigator". Open iSeries Navigator and select your database and table that you need insert identity column. Keep in mind that you can only set identity only for numeric fields. You can either create new table with identity columns or set identity property for existing table.
You can find iSeries Navigator from "Start -> IBM iSeries Access for Windows -> iSeries Navigator". Open iSeries Navigator and select your database and table that you need insert identity column. Keep in mind that you can only set identity only for numeric fields. You can either create new table with identity columns or set identity property for existing table.
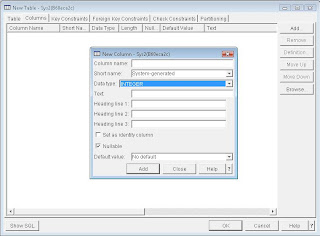
 Fig 1: Insert New Column with Identity
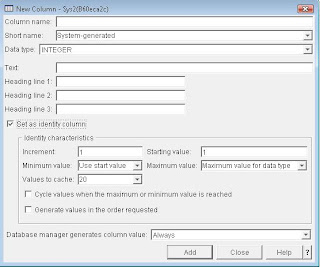
Fig 1: Insert New Column with Identity Fig 2: Set as Identity Column
Fig 2: Set as Identity ColumnSet Increment to an any value that you want increment your identity value. If you set 1 here it will increase the existing maximum number by 1. Starting value is used to set increase first row. Minimum value and Maximum value are used to restrict the values to a particular range. Values to cache is used to load last maximum values to memory so that increase the maximum value by Increment value is not needed a database hit for read maximum value for the identity column. "Cycle values when the maximum or minimum value is reached" check box is used to set whether the repetative value range is necessary when the datatype is reached its maximum or minimum values. This option is not allowed if you have set the column as primary or unique key for the table. "Generate the values in the order requested" check box is used to set whether you need to set values for the column in order or not. For example if you delete any value in between the value range whether that value is reusable or not.
Once you set any column as identity you don't need to give values when you insert a record into table. This column will automatically will be filled by the DBMS itself.
Comments
Post a Comment