Last chapter we have discussed how we can share data between two unrelated components using behavioral subjects in Angular 8. Today I am going to explain how you can make an interaction between parent and child component using Angular.
Before moving forward, I will generate one component in my flower store angular app. Flower store is the app we used to demonstrate the angular concept talked in series of chapters in this blog.
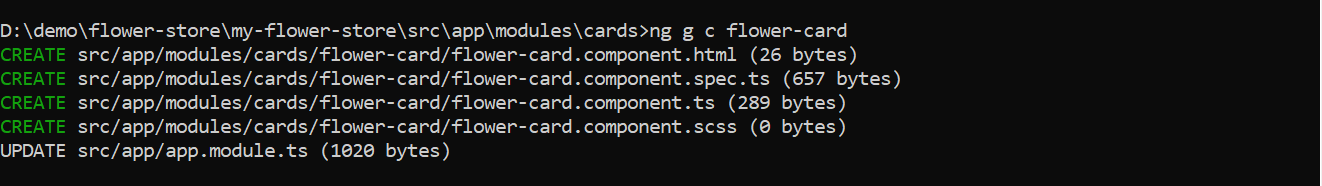
To generate the component, please run below ng CLI command in your command prompt.
ng g c flower-cardAbove command will generate the flower-card.component.ts and corresponding html and CSS files as below.
<h1>Welcome to my flower store</h1>
<div *ngFor="let flower of myFlowerList;trackBy:trackFlowers">
<!-- <p-card header="{{flower.name}}" [style]="{width: '360px','float':'left','margin-bottom': '2em','margin-right': '2em','background-color':'light-pink'}" styleClass="p-card-shadow">
<img alt="Card" width="100" height="100" src="assets/stock/{{flower.name}}.jpg">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore sed consequuntur error repudiandae numquam deserunt
quisquam repellat libero asperiores earum nam nobis, culpa ratione quam perferendis esse, cupiditate neque quas!</p>
<p-checkbox name="flower" [style]="{'margin-top': '2em'}" value="{{flower.name}}" label="Order Now" [(ngModel)]="selectedFlowers"></p-checkbox>
</p-card> -->
</div>
<div>Your search text is: {{searchText}}</div>
<ul>
<li *ngFor="let selectedFlower of selectedFlowers">
<input id="select-user" type="checkbox" (change)="onCheckboxChange(selectedFlower,$event)"> {{selectedFlower}}
</li>
</ul>
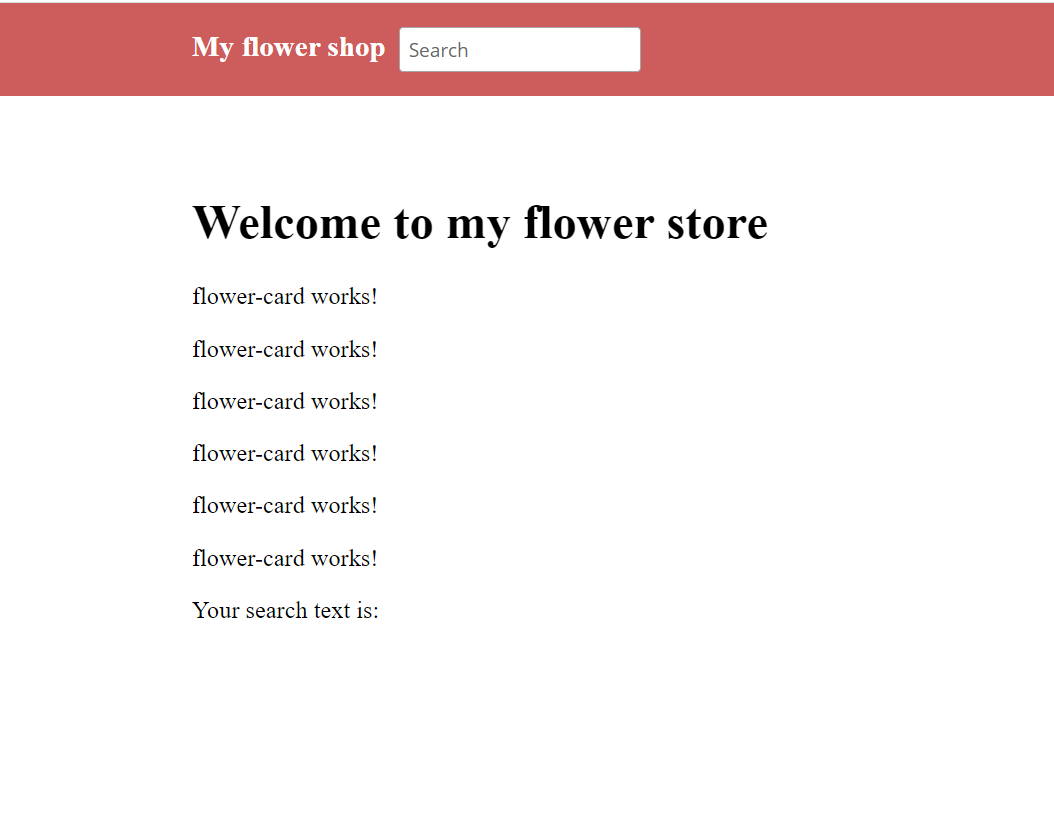
<h1>Welcome to my flower store</h1>
<div *ngFor="let flower of myFlowerList;trackBy:trackFlowers">
<flower-card></flower-card>
</div>
<div>Your search text is: {{searchText}}</div>
<ul>
<li *ngFor="let selectedFlower of selectedFlowers">
<input id="select-user" type="checkbox" (change)="onCheckboxChange(selectedFlower,$event)"> {{selectedFlower}}
</li>
</ul>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'flower-card', // selector
templateUrl: './flower-card.component.html',
styleUrls: ['./flower-card.component.scss']
})
export class FlowerCardComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
<flower-card title="{{flower.name}}"></flower-card><flower-card [title]="flower.name"></flower-card><flower-card [title]="flower.name" [description]="flower.description"></flower-card><h1>Welcome to my flower store</h1>
<div *ngFor="let flower of myFlowerList;trackBy:trackFlowers">
<!-- <flower-card title="{{flower.name}}"></flower-card> -->
<flower-card [title]="flower.name"></flower-card>
</div>
<div>Your search text is: {{searchText}}</div>
<ul>
<li *ngFor="let selectedFlower of selectedFlowers">
<input id="select-user" type="checkbox" (change)="onCheckboxChange(selectedFlower,$event)"> {{selectedFlower}}
</li>
</ul>
@Input() title:string =''import { Component, Input, OnInit } from '@angular/core';
@Component({ selector: 'flower-card', // selector templateUrl: './flower-card.component.html', styleUrls: ['./flower-card.component.scss']})export class FlowerCardComponent implements OnInit {
constructor() { } @Input() title:string ='' ngOnInit() { }}}<p-card header="{{title}}" [style]="{width: '360px','float':'left','margin-bottom': '2em','margin-right': '2em','background-color':'light-pink'}" styleClass="p-card-shadow"> <img alt="Card" width="100" height="100" src="assets/stock/{{title}}.jpg"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore sed consequuntur error repudiandae numquam deserunt quisquam repellat libero asperiores earum nam nobis, culpa ratione quam perferendis esse, cupiditate neque quas!</p> <p-checkbox name="flower" [style]="{'margin-top': '2em'}" value="{{title}}" label="Order Now" [(ngModel)]="selectedFlowers"></p-checkbox></p-card>.ui-card-title{ background-color: lightpink !important;}
.ui-chkbox-label{ vertical-align:bottom;}@Output() selectedFlower = new EventEmitter<string>();<p-card header="{{title}}" [style]="{width: '360px','float':'left','margin-bottom': '2em','margin-right': '2em','background-color':'light-pink'}" styleClass="p-card-shadow"> <img alt="Card" width="100" height="100" src="assets/stock/{{title}}.jpg"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore sed consequuntur error repudiandae numquam deserunt quisquam repellat libero asperiores earum nam nobis, culpa ratione quam perferendis esse, cupiditate neque quas!</p> <p-checkbox name="flower" [style]="{'margin-top': '2em'}" value="{{title}}" label="Order Now" (onChange)="selectCheckBox($event,title)" [(ngModel)]="selectedFlowers"></p-checkbox></p-card>selectCheckBox(value,name){ this.selectedFlower.emit(name); }import { Component, EventEmitter, Input, OnInit, Output, ViewEncapsulation } from '@angular/core';import {CardModule} from 'primeng/card';import {CheckboxModule} from 'primeng/checkbox';
@Component({ selector: 'flower-card', // selector templateUrl: './flower-card.component.html', styleUrls: ['./flower-card.component.scss'], encapsulation: ViewEncapsulation.None})export class FlowerCardComponent implements OnInit {
constructor() { }
@Input() title:string ='' selectedFlowers: string[] = []; @Output() selectedFlower = new EventEmitter<string>();
ngOnInit() { }
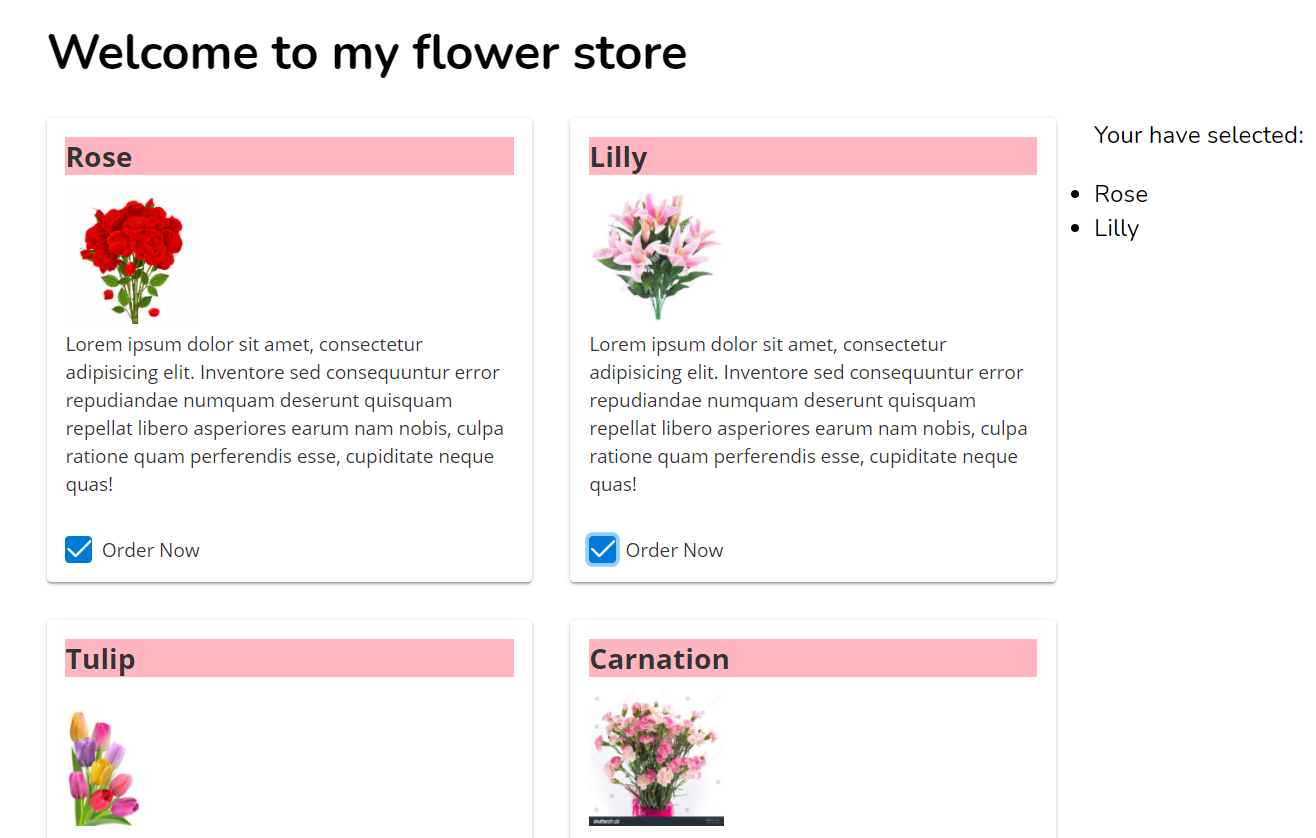
selectCheckBox(value,name){ this.selectedFlower.emit(name); }}<flower-card [title]="flower.name" (selectedFlower)="printOrder($event)"></flower-card>printOrder(flowerName){ if(this.selectedFlowers.indexOf(flowerName)<0){ this.selectedFlowers.push(flowerName) } else{ let index = this.selectedFlowers.indexOf(flowerName); this.selectedFlowers.splice(index,1); }}<h1>Welcome to my flower store</h1>
<div *ngFor="let flower of myFlowerList;trackBy:trackFlowers"> <flower-card [title]="flower.name" (selectedFlower)="printOrder($event)"></flower-card> </div>
<div>Your have selected: {{searchText}}</div>
<ul> <li *ngFor="let selectedFlower of selectedFlowers"> {{selectedFlower}}
</li> </ul>import { Component, EventEmitter, OnInit, Output, ViewEncapsulation } from '@angular/core';import { flower } from '../../domain/flower';import { DataService } from 'src/app/services/data.service';
@Component({ selector: 'app-landing', templateUrl: './landing.component.html', styleUrls: ['./landing.component.scss'], })export class LandingComponent implements OnInit {
myFlowerList:flower[]=[]; selectedFlowers: string[] =[];
checkedList:string[]=[]; searchText:string=''; constructor(private dataService:DataService) { }
ngOnInit() { this.mySellingFlowers(); this.dataService.getSearchText().subscribe(response => { this.printSearchtext(response); }) }
printSearchtext(searchText){ this.searchText = searchText; }
printOrder(flowerName){ if(this.selectedFlowers.indexOf(flowerName)<0){ this.selectedFlowers.push(flowerName) } else{ let index = this.selectedFlowers.indexOf(flowerName); this.selectedFlowers.splice(index,1); }
}
mySellingFlowers(){ let rose = new flower(); rose.name = "Rose"; rose.price = 100; rose.availableQuantity = 1000; rose.isChecked = false; this. myFlowerList.push(rose);
let lily = new flower(); lily.name = "Lilly"; lily.price = 80; lily.availableQuantity = 2000; lily.isChecked = false; this. myFlowerList.push(lily);
let tulip = new flower(); tulip.name = "Tulip"; tulip.price = 100; tulip.availableQuantity = 2300; lily.isChecked = false;
this. myFlowerList.push(tulip);
let carnation = new flower(); carnation.name = "Carnation"; carnation.price = 50; carnation.availableQuantity = 1500; lily.isChecked = false;
this. myFlowerList.push(carnation);
let gerbera = new flower(); gerbera.name = "Gerbera"; gerbera.price = 50; gerbera.availableQuantity = 1500; lily.isChecked = false;
this. myFlowerList.push(gerbera);
let orchid = new flower(); orchid.name = "Orchid"; orchid.price = 50; orchid.availableQuantity = 1500; lily.isChecked = false;
this. myFlowerList.push(orchid);
}
trackFlowers(index,flower){ return flower?flower.name:undefined }}




Comments
Post a Comment