Today we are going to develop our first React Native application.
In this tutorial I am going to directly jump into coding without explain code
much. You don’t need to know all sort of technical jargon to write your first
React Native application.
This application just prints “Hello World” text on your
phone screen. This application can run on Android or iOS device without any
code change. This is the power of React Native. You can run your application
both Android or iOS devices with minimum code change and most of the code
common for both platforms.
Before write any code you need to setup your development environment,
if you haven’t done yet. You can get all the information here to setup your React Native Development Environment.
Creating a new application
To create new application, you have to use React Native
built-in command line interface. You can access it without installing anything
globally using npx, which ships with Node.js. Let's create a new React Native
project called "HelloWorld":
npx react-native init HelloWorld
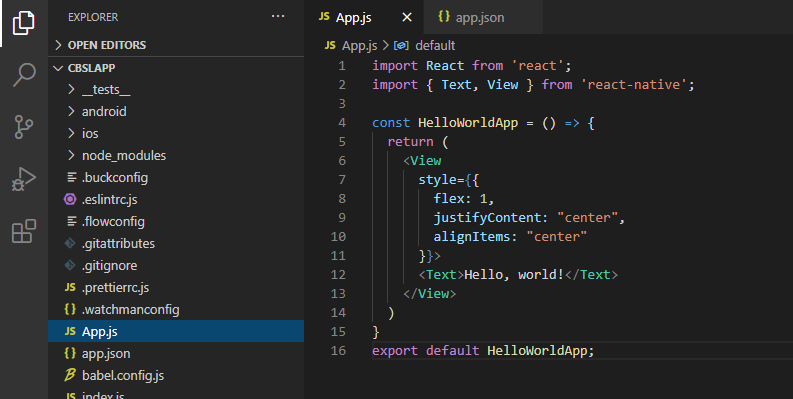
You need to modify App.js file as below to print “Hello
World” on your phone screen.
First two lines import "react" and "react-native" components. Then write simple function called "HelloWorldApp" and it just return "Hello, world!" text.
Finally, default export of "HelloWorldApp" function for rendering.
Next step is to run your application. Below command run your application either on your emulator or mobile device. If you want to test your application on the emulator you have to load your emulator. If you want to test your application on your phone you have to connect your phone via USB port to computer and run below command.
npx react-native start
This will load metro server.
Then run your application, run below command.
npx react-native run-android
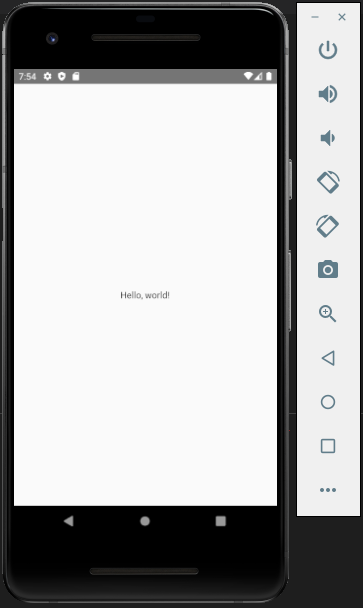
Now you can see your code is running like this.
Now modify your code and see how the changes are reflecting. This is very simple code, but good starting point. Next we try to develop some basic React Native Calculator application.




Comments
Post a Comment