Spring Boot is built on top of the
Spring framework. Spring Boot helps you to build production grade application
easily.
Spring Boot has a layered
architecture. Which means each layer directly communicate with it below or
upper layer.
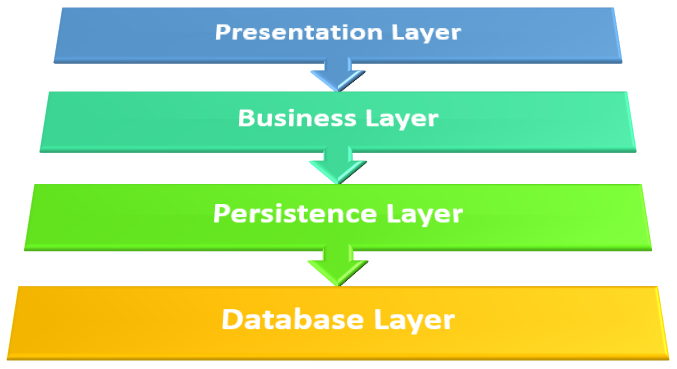
Spring Boot layers
- Presentation
Layer
v
Presentation
layer is having a responsibility of handling HTML requests and authenticate the
requests. It also translates the JSON parameters to objects
- Business
Layer
v Its handles all the business
logics validation and authorization.
- Persistence
Layer
v It contains all the storage logic
like database queries and also helps to translate business object into database
rows
- Database
Layer
v The database layer consists of the database such as MySQL, PostgreSQL, MongoDB, etc. All the database related operations like CRUD (Create, Read/Retrieve, Update, and Delete) are performed in this layer.
 |
| Spring Boot layers |
Spring Boot Flow Architecture
·
A client makes the https request (GET/POST/PUT)
·
Then it goes to controller maps it with
appropriate method and call business logic if required
·
Business logic is performed in the
service layer which might be performing the logic on the data from the database
which is mapped through JPA with model/entity class
Search: spring boot deep dive,spring security architecture,how spring security works in spring boot,spring boot security and oauth2 in depth from scratch,spring boot security tutorial step by step,spring security amigoscode


Comments
Post a Comment