Today I am going to talk about how we can make interaction between two different components in angular.
There are two main approaches that we can follow.
1. If the two components are not relative, then you can use behavioral subjects to share data and trigger the event in one component, based on the value change in another component.
2. If the component is a child component of another component, then you can share data using @Input and @output directives
Today in this chapter we will discuss on the first approach.
How you can use Behavior subject to share between two components.
The BehaviorSubject holds the value that needs to be shared with other components.
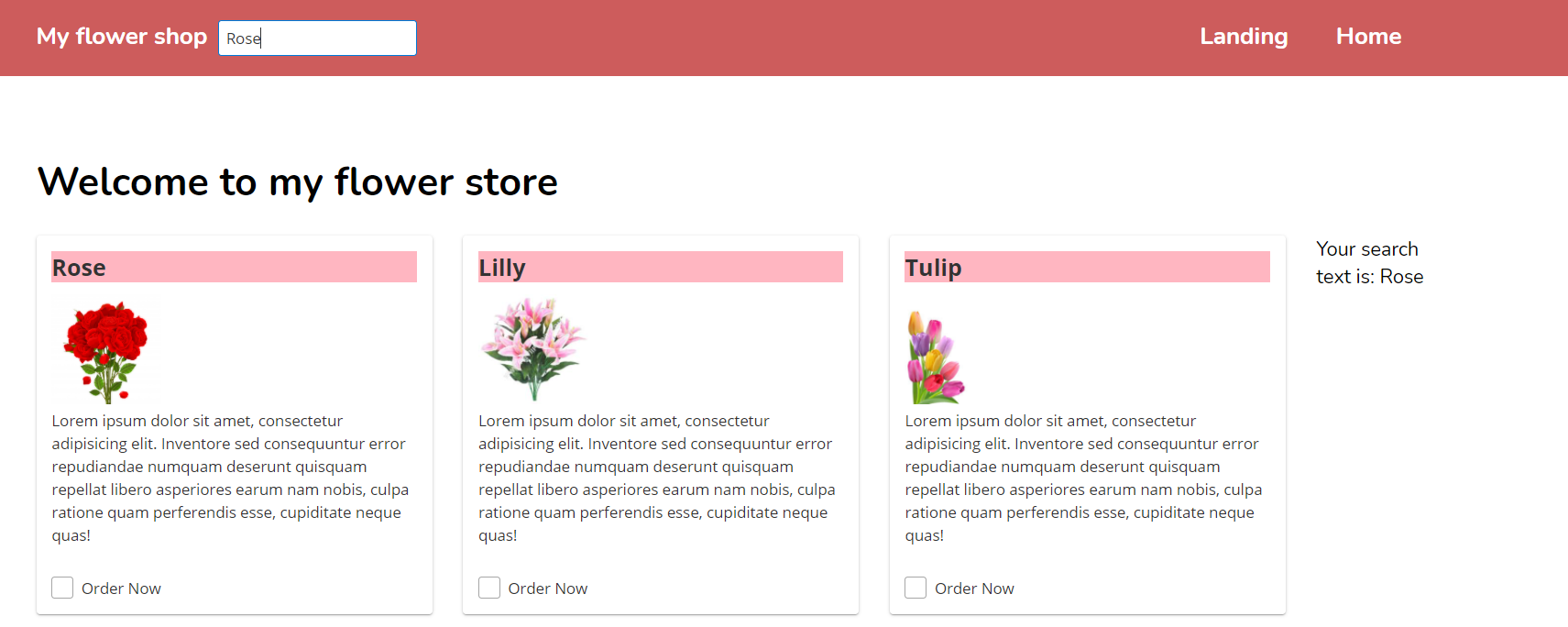
I will explain the concept using our flower store app.
First, I will add PrimeNG text filed to the app.component.html file.
To add the text field you have to import it in app.module.ts and also in app.component.ts file
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LandingComponent } from './modules/landing/landing.component';
import { HomeComponent } from './modules/home/home.component';
import { CardModule } from 'primeng/card';
import {CheckboxModule} from 'primeng/checkbox';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import {InputTextModule} from 'primeng/inputtext';
@NgModule({
declarations: [
AppComponent,
LandingComponent,
HomeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
CardModule,
CheckboxModule,
CommonModule,
FormsModule,
InputTextModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component, ViewEncapsulation } from '@angular/core';
import {InputTextModule} from 'primeng/inputtext';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
title = 'my-flower-store';
searchText:string='';
<header>
<div class="container">
<a href="" class="logo">My flower shop</a>
<span [style]="{'padding-left':'10px'}" >
<input type="text" pInputText placeholder="Search" [(ngModel)]="searchText" />
</span>
<nav>
<ul>
<li><a href="" routerLink="/">Landing</a></li>
<li><a href="" routerLink="/home">Home</a></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<router-outlet></router-outlet>
</div>
>ng g s data
private searchText: BehaviorSubject<string>;
constructor() {
this.searchText = new BehaviorSubject<string>('');
}
public getUserName() {
return this.userName.asObservable();
}
public changeUserName(newUserName) {
this.userName.next(newUserName);
import { Injectable } from '@angular/core';
import { BehaviorSubject } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class DataService {
private searchText: BehaviorSubject<string>;
constructor() {
this.searchText = new BehaviorSubject<string>('');
}
public getSearchText() {
return this.searchText.asObservable();
}
public setSearchText(searchText) {
this.searchText.next(searchText);
}
}
import { Component, OnInit, ViewEncapsulation } from '@angular/core';
import { flower } from '../../domain/flower';
import {CardModule} from 'primeng/card';
import {CheckboxModule} from 'primeng/checkbox';
import { DataService } from 'src/app/services/data.service';
@Component({
selector: 'app-landing',
templateUrl: './landing.component.html',
styleUrls: ['./landing.component.scss'],
encapsulation: ViewEncapsulation.None
})
export class LandingComponent implements OnInit {
myFlowerList:flower[]=[];
selectedFlowers: string[] = [];
checkedList:string[]=[];
searchText:string='';
constructor(private dataService:DataService) { }
ngOnInit() {
this.mySellingFlowers();
this.dataService.getSearchText().subscribe(response => {
this.printSearchtext(response);
})
}
printSearchtext(searchText){
this.searchText = searchText;
}
mySellingFlowers(){
let rose = new flower();
rose.name = "Rose";
rose.price = 100;
rose.availableQuantity = 1000;
rose.isChecked = false;
this. myFlowerList.push(rose);
let lily = new flower();
lily.name = "Lilly";
lily.price = 80;
lily.availableQuantity = 2000;
lily.isChecked = false;
this. myFlowerList.push(lily);
let tulip = new flower();
tulip.name = "Tulip";
tulip.price = 100;
tulip.availableQuantity = 2300;
lily.isChecked = false;
this. myFlowerList.push(tulip);
let carnation = new flower();
carnation.name = "Carnation";
carnation.price = 50;
carnation.availableQuantity = 1500;
lily.isChecked = false;
this. myFlowerList.push(carnation);
let gerbera = new flower();
gerbera.name = "Gerbera";
gerbera.price = 50;
gerbera.availableQuantity = 1500;
lily.isChecked = false;
this. myFlowerList.push(gerbera);
let orchid = new flower();
orchid.name = "Orchid";
orchid.price = 50;
orchid.availableQuantity = 1500;
lily.isChecked = false;
this. myFlowerList.push(orchid);
}
trackFlowers(index,flower){
return flower?flower.name:undefined
}
}
<div>Your search text is: {{searchText}}</div>
<header> <div class="container"> <a href="" class="logo">My flower shop</a> <span [style]="{'padding-left':'10px'}" > <input type="text" pInputText placeholder="Search" (input)="updateSearchText()" [(ngModel)]="searchText" /> </span> <nav> <ul> <li><a href="" routerLink="/">Landing</a></li> <li><a href="" routerLink="/home">Home</a></li> </ul> </nav> </div></header>
<div class="container"> <router-outlet></router-outlet></div>
import { Component, ViewEncapsulation } from '@angular/core';
import {InputTextModule} from 'primeng/inputtext';
import { DataService } from './services/data.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
title = 'my-flower-store';
searchText:string='';
constructor(private dataService:DataService){
}
updateSearchText(){
this.dataService.setSearchText(this.searchText);
}
}




Comments
Post a Comment