This chapter I am going to explain how you can do the
styling to our flower store app. There are different kind of CSS frameworks you
can use to style you app.
Such as:
1.
Angular Material
2.
ngx-bootstrap
3.
NG bootstrap
4.
Prime NG
I am planning to use PrimeNG styling framework to style our
flower store app.
PrimeNG has more than 80 UI component and it is a collection
of rich UI components for Angular. All widgets are open source and free to use
under MIT License.
How to Install Prime NG
1. Run
npm install primeng –save
2. Run
npm install primeicons –save3. Run
npm install font-awesome --save4. Run
npm install @angular/cdk –saveNow we are done with installing Prime NG to out flower store
app. If you check your package json you will see below list of libraries.
Add below code to your angualr.json file style section.
"styles": [ "src/styles.scss",
"./node_modules/primeicons/primeicons.css",
"./node_modules/primeng/resources/themes/nova-light/theme.css",
"./node_modules/primeng/resources/primeng.min.css"
],
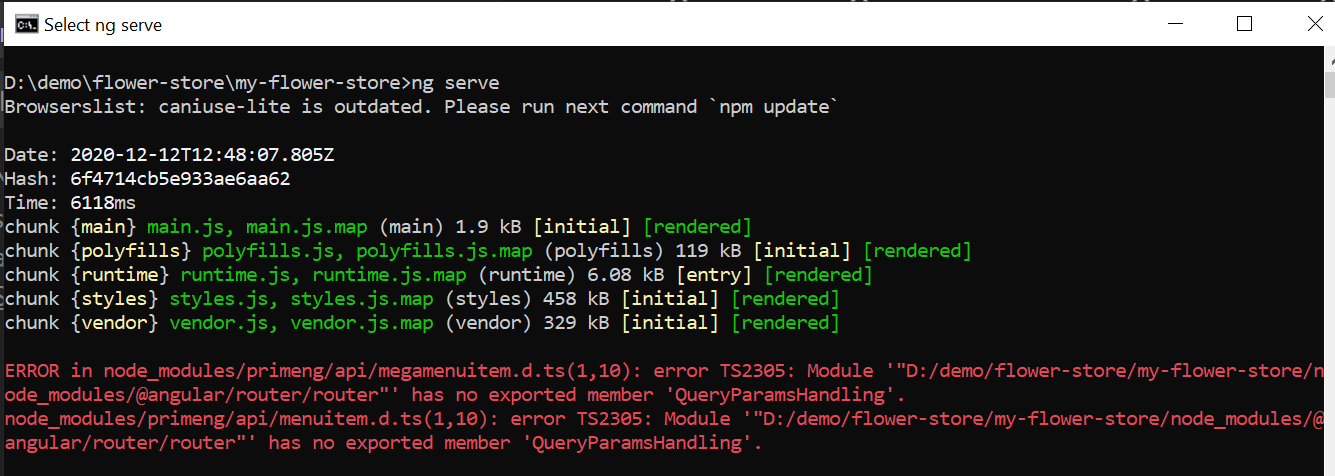
If you are using Angular 8 after above installation you will get error
Broswerslist: caniuse-lite is outdated. Please run next command `npm update'
node_modules/primeng/api/megamenuitem.d.ts(30,27): error TS2304: Cannot find name 'QueryParamsHandling'.
node_modules/primeng/api/menuitem.d.ts(1,10): error TS2305: Module '"../../@angular/router/router"' has no exported member 'QueryParamsHandling'.when you run ng serve command.
This is because there is a mismatch between the Angular
version and the PrimeNG version. To resolve this, you can run below two
commands to uninstall current version and install Angular 8 compatible PrimeNG
version.
npm uninstall primengnpm install primeng@8.0.1
Now you are ready to use PrimeNg to style your flower store
app.






Comments
Post a Comment