Blogger is very powerful and widely used blogging platform developed
by Google Inc. You can create very attractive and user-friendly blogs using
Blogger platform almost zero cost. Blogger can be easily connected with Google AdSense
to monetize your blog. Due to simplicity and overall performance of the Blogger
platform, many tech guys use this platform to create their technical blogs. If
you want to add programming language code snippet into Blogger, many users face
issues. Since you can’t simply copy and paste or type code snippets into edit
post page. Not like normal text, code snippets should be well formatted and
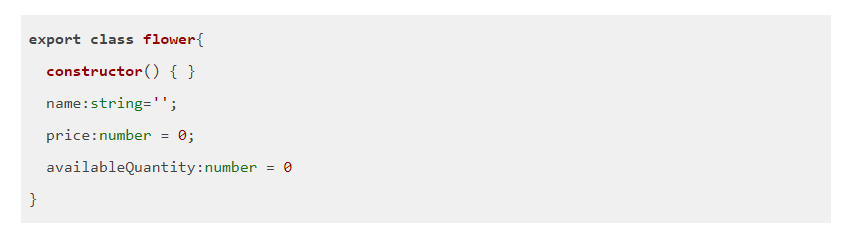
apply correct color combinations to have good look and feel to the readers. Different
programming languages use different formats and different color combinations
like this.
In this post I will introduce easy method to add code snippet
into your blog post while you are editing your post itself. There are two
methods you can use; you can include your code snipper into your blog post and
format accordingly or use external system to embed code snippet into your blog
such as GitHub Gist. But add your code snippet into your post and manually
format it not practical solution. So that, I will show you how to add code
snippet into your blog post and automatically identify the language you have
used in the code snippet and format accordingly.
Highlight.js (Syntax highlighting for the Web), is
used to automatically highlight your code syntax and format accordingly. This library
supports for 190 languages and 97 styles, automatic language detection, multi-language
code highlighting, available for node.js, works with any markup and compatible
with any JavaScript framework.
First you need your blog to link the library along with one
of the styles and calling initHighlightingOnLoad method. There are
several methods you can achieve this. But with Blogger I would suggest to use
CDN Hosted method, since it is straight forward less complex. In this blog also
I have used same method to show code snippets.
Go to Theme and CUSTOMISE.
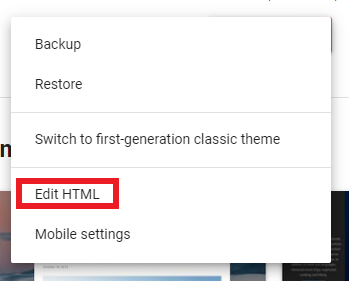
Go to Edit HTML.
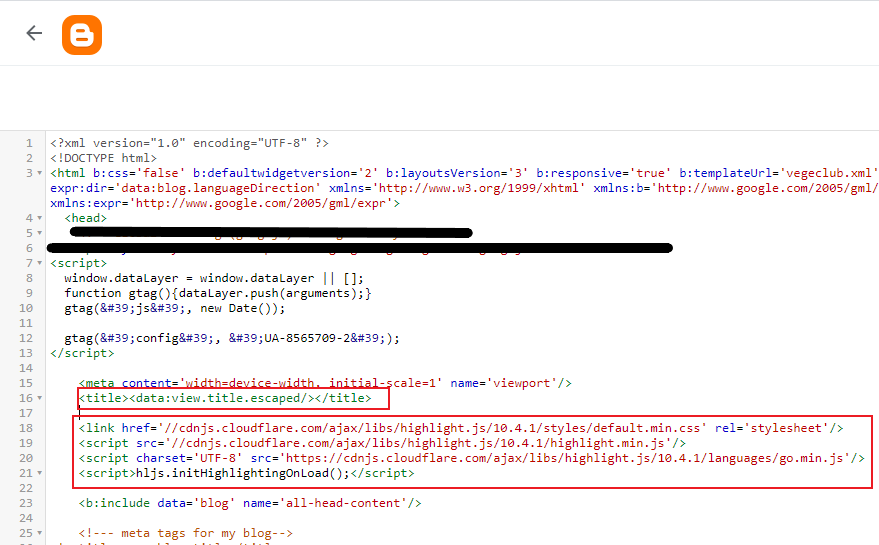
Find
<title><data:view.title.escaped/></title><link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/styles/default.min.css"/>
<script
src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/highlight.min.js"></script>
<!-- and it's easy to individually load additional
languages -->
<script charset="UTF-8"
src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.1/languages/go.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
Save edited HTML code by clicking on Save button.
Now you have setup your Blogger platform to add code snippet.
Then you can write your blog post and add code snippet.
Go to add new post or edit post page of blogger.
Go to HTML View.
Click HTML View button.
In HTML code you can code snippet to your blog post. To
identify the code snippet part and automatically highlight the syntax you have
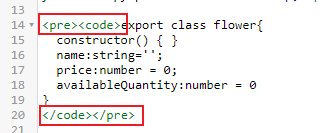
to wrap your code snippet using
<pre><code> {code snippet} </code></pre>
tags.
Then Publish or Update your blog post.
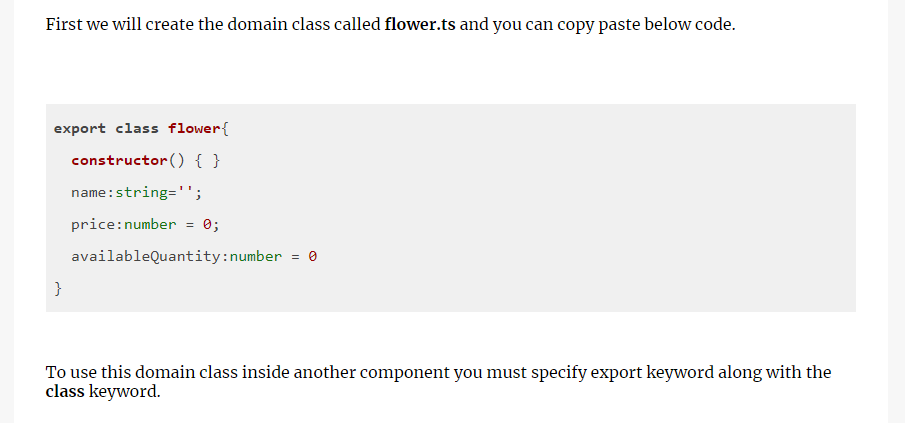
You are done. Go to your blog post and see how your code
snippet looks like.
Here system automatically detects the language and format
accordingly. If automatic detection doesn’t work, you can specify the language
in the class attribute.
<pre><code class="html">...</code></pre>
I think I explained everything and complete. However, if you
find any difficulties you may specify under comments section and I will look
into that.











Comments
Post a Comment