We discussed how to enable SSL in a web site and create your own self-signed security certificate. Also you can use exsisting security certificates for a same server and same domain. You can use "Import" and "Export" facilities in Actions pane of Server Certificates window.
Open IIS Manager browsing Start -> Control Panel -> Administrative Tools -> Internet Information Services (IIS) Manager or run "inetmgr" command. Click on "Server Certificates" icon in middle pane of IIS manager.
Click on "Server Certificates" icon.
Fig 1: Server Certificates Icon
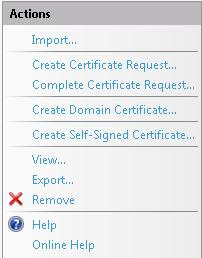
Select your existing certificate from Server Certificates window. Once you select your certificate it will show few new links in Actions pane to Export the certificate.

Fig 2: View, Export or Remove links
View link is for view details of the selected certificate, Export link for export the selected certificate and if you no more required selected certificate you can click on Remove link to remove certificate from the server.

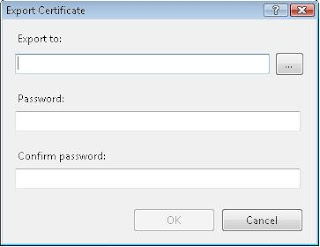
Fig 3: Export Certificate Window
Browse the location that you want to save your certificate at "Export to:" and provide a password for this file to secure the certificate containts from unauthorized users. You need to provide same password when you import the certificate back.
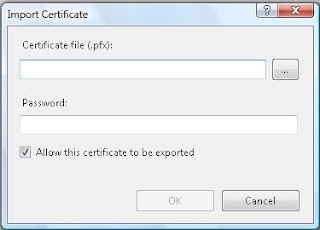
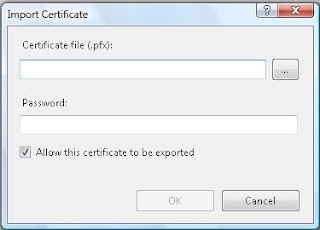
Click on "Import" link and browse your certificate file to import.

Fig 4: Server Certificate Window
 Fig 5: Import Certificate Window
Fig 5: Import Certificate Window
 Fig 5: Import Certificate Window
Fig 5: Import Certificate Window
Comments
Post a Comment