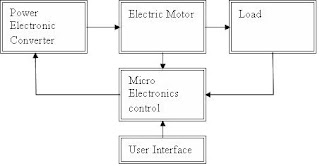
Figure 1: Structure of drive system
Load is the most important component. All other units are arranged to serve the requirement of the load. Any design begins with a list of specifications for the load. This depends on the type of the load and its environment. We need to answer several questions before preparing specifications.
Eg:
- Whether one, two or four quadrant operation is necessary
- Whether servo or adjustable speed action is necessary
- Whether breaking energy is to be dissipated or returned back to the utility
- Whether a soft or hard start is suitable
- What are the range of speed and the resolution of the speed control?
- What are maximum torque?
- Is there a space restriction?
- Is there a noise level restriction?
- Is there some starting current restriction?
- Is there any EMI (Electro Magnetic Interference) restriction?
- Is there supply end restrictions? (Eg: Total Harmonic Distrotion)?
- Whether the energy efficiency is a prime consideration
The components in the drive system are independent. The load to some extent can suggest the type of motor required. The motor selection it self is a challenging task that requires good understanding and skill about the performance of different motors. This difficulty arise due to the availability of a large count of competitive motor types. The power electronic converters is often specified by the motor selected. For DC motors we need one type of converter but for AC motors we need a different type converter. A stepper motor needs a totally different converter and so on.
Eg:
Figure 2: Table of Choices of power electronic converter
Additional stages may also be necessary on top of the basic converter circuit to accommodate such features as returning breaking energy back to the supply network etc. In all the power converters listed in the table DC was used as input source. This is not because the primary power available from the power system is DC but the common practice of a diode rectifiers unit to interface the power system (This is done to minimize the distortions at the supply end).
Figure 3: AC to DC Converter
Microelectronic control unit is central to all other components in the system and it co-ordinates the activities of all. It receives feedback from the load and motor and dictates terms to the power electronic converter according to the user input. The microelectronic control unit is a computer. It can be a micro-controller or is some cases a PLC. Discretely assembled microelectronic control units too are not common.



Comments
Post a Comment